Appendix D: Debugger Guide
Debugger Installation
A debugger is an incredibly powerful tool you can use to help find issues with your code and fix them. It allows you to do step-by-step examination of your code, inspecting variable values at different points, and understanding how your code actually runs when it is executed.
- Debugger Installation
- Windows Installation
- Mac Installation
- Step 1: Make a File
- Step 2: Instal lldb
- Step 3: Install VSCode Extension: CodeLLDB
- Step 4: Click the “Run and Debug” Tab
- Step 5: Add Breakpoints to your Code
- Step 6: Compile Your Code with -g
- Step 7: Press the “Run and Debug” tab
- Step 8: Press the “a.out” Green Triangle Button
- Step 9: Control Your Program Live
- What Should I Look For?
Windows Installation
Windows users will use a debugger called gdb to debug their C++ code. This program has been installed with your compiler in homework0. The steps below will demonstrate the process of setting up the debugger in VSCode on Windows.
Step 1: Open Code Directory with VS Code
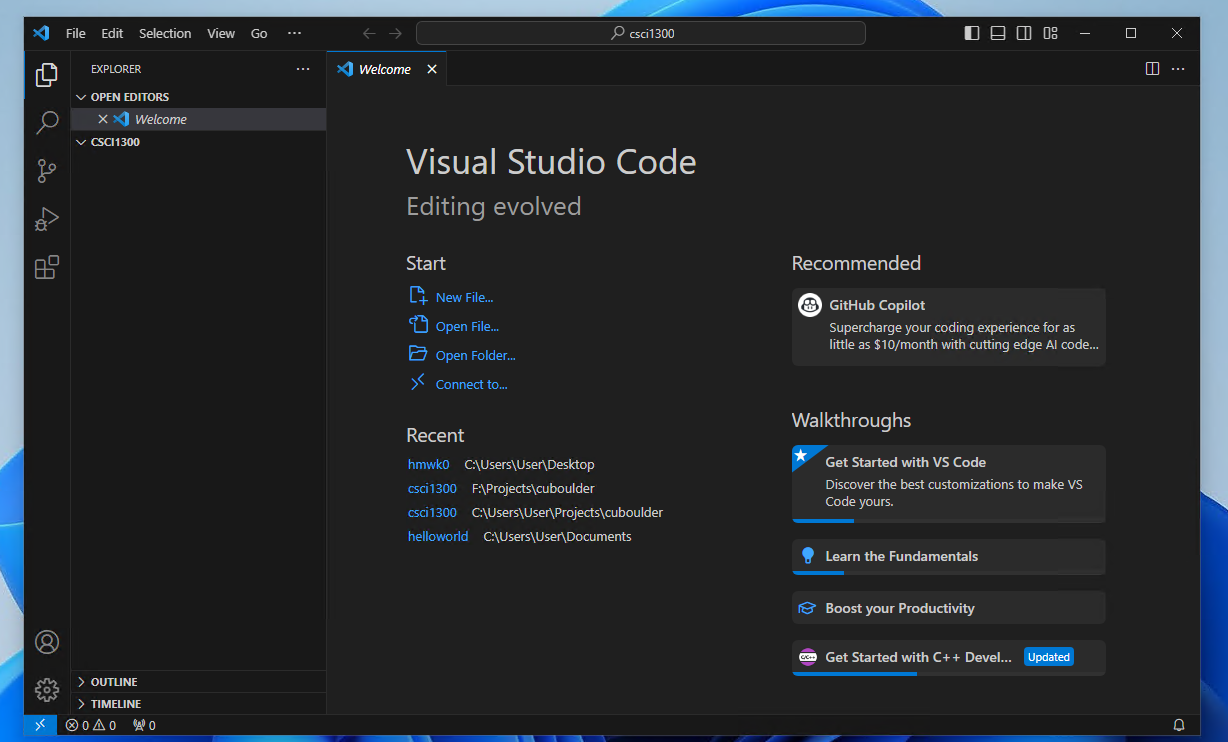
Begin by opening VS Code. Open the folder containing your code. For demonstration purposes, we will be using the “csci1300” folder located in Desktop. Once you have navigated to the target folder and selected it, click “Select Folder” on the lower right corner of the folder selection dialog. You should see something resembling the image below.

Step 2: Open A File to Debug
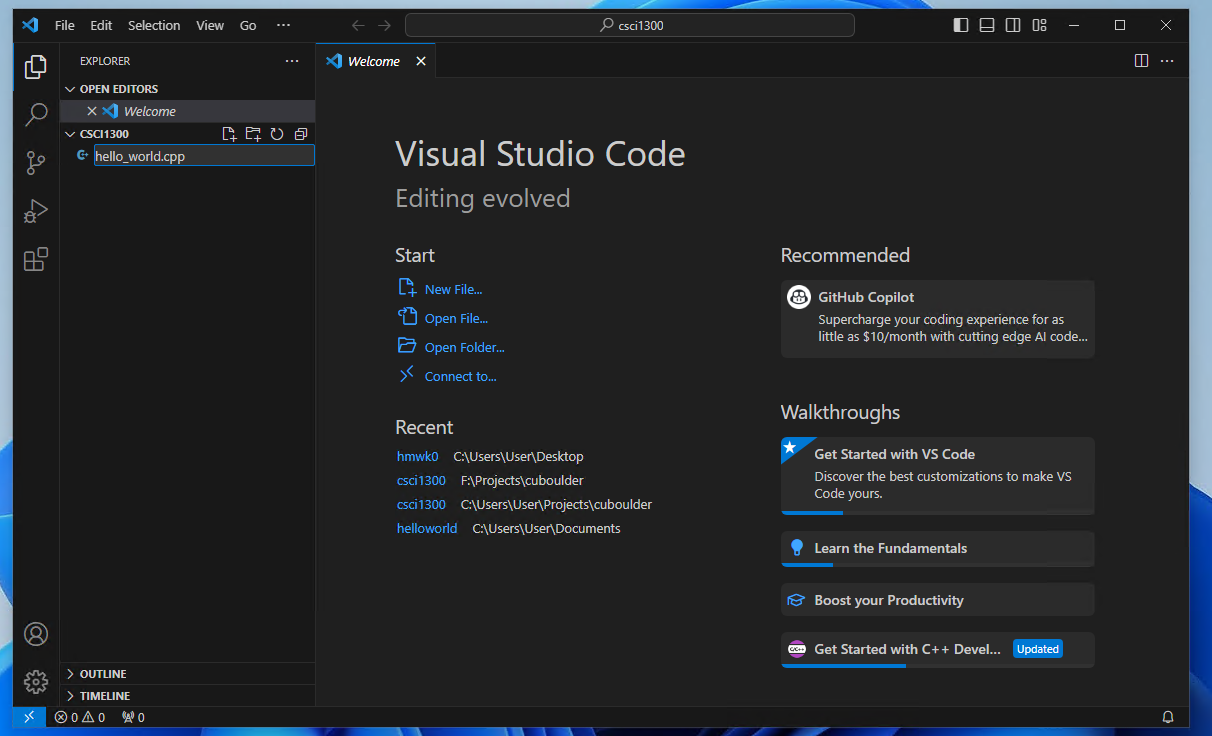
If you already have a cpp file in this folder, double click that file in the left pane. In this demonstration, we will be creating a new cpp file named hello\_world.cpp.

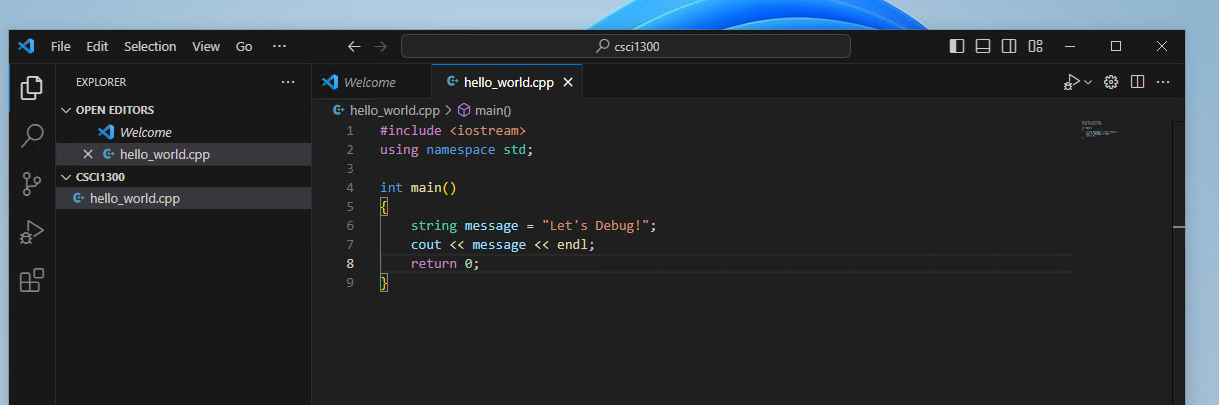
The sample code we will be using is as follows. This code declares a string variable named “message” and prints it to the terminal.
#include <iostream>
using namespace std;
int main()
{
string message = "Let's Debug!";
cout << message << endl;
return 0;
}Copy the sample code into hello\_world.cpp and save the file.

Step 3: Click “Run and Debug”
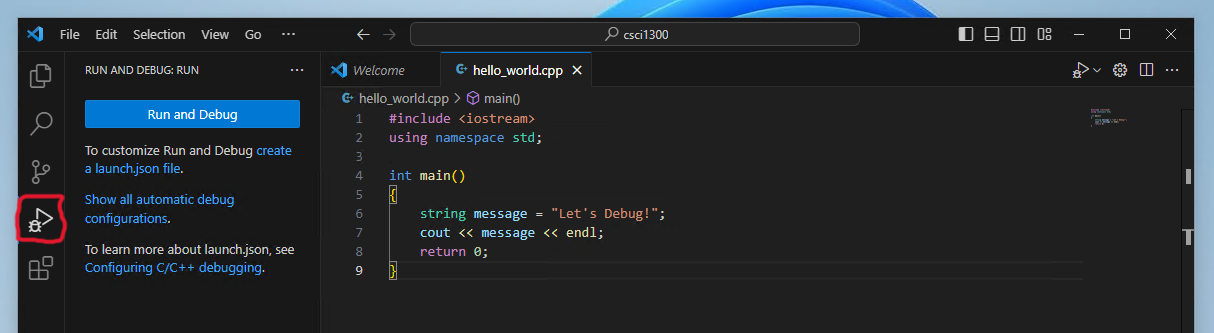
Go to the debugging pane by clicking on the icon in the red square. Then click “Run and Debug”.

Step 4: Select Debugging Option
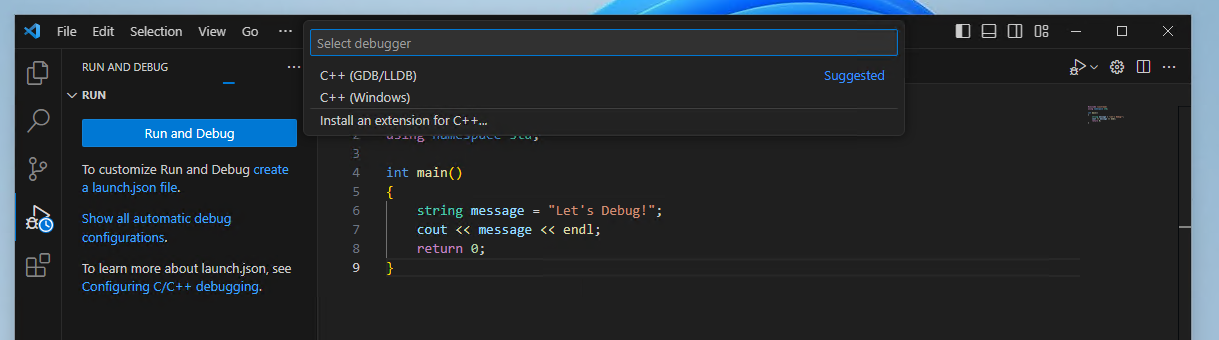
After clicking “Run and Debug”, a dialog will appear as shown below.
Select C++ (GDB/LLDB)

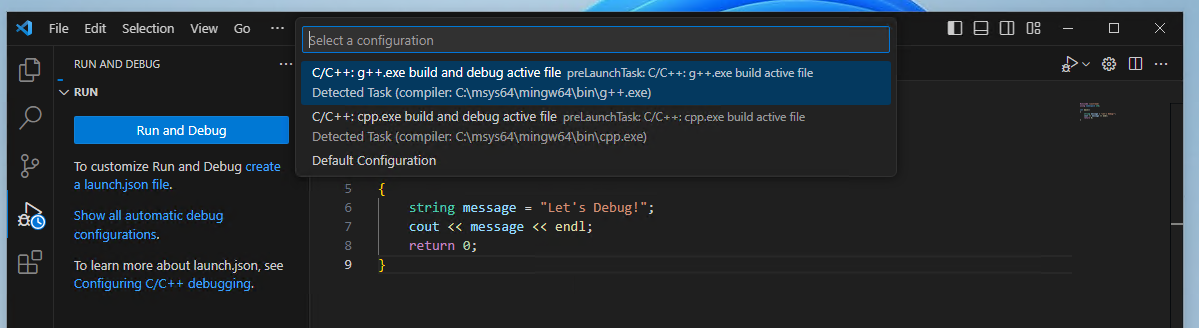
Another dialog will show up as shown below.
Select the option that contains C:\msys64\mingw64\bin\g++.exe

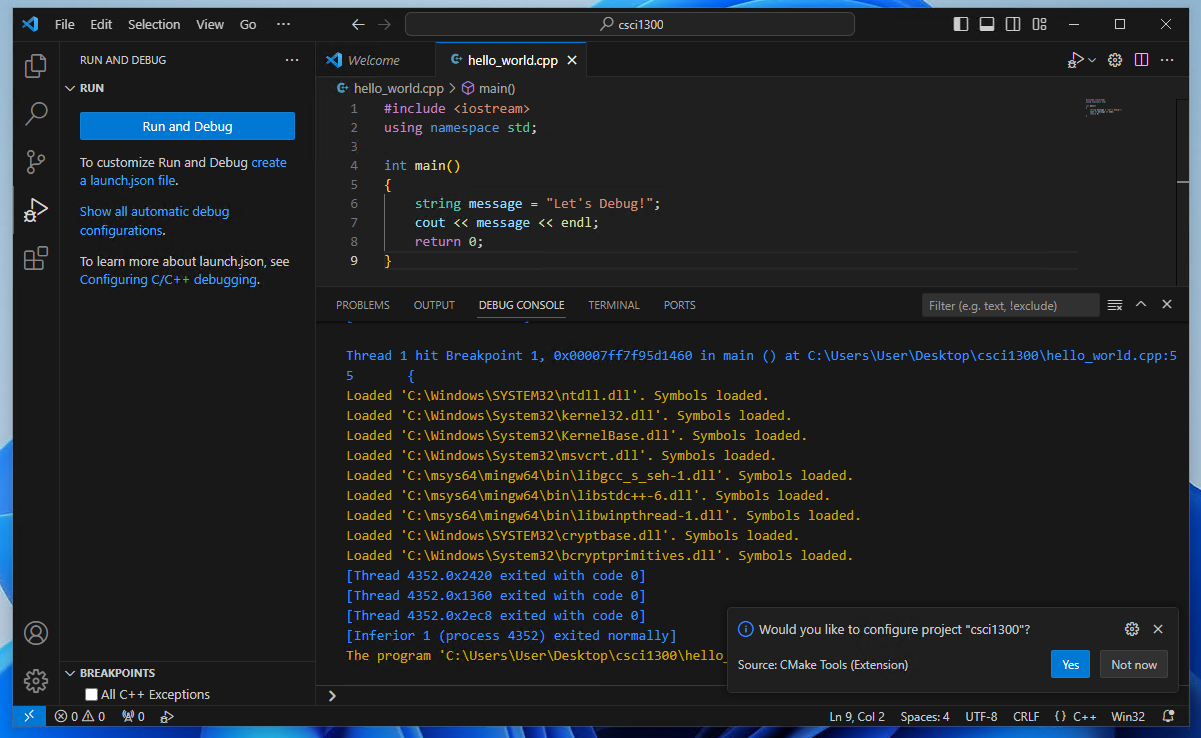
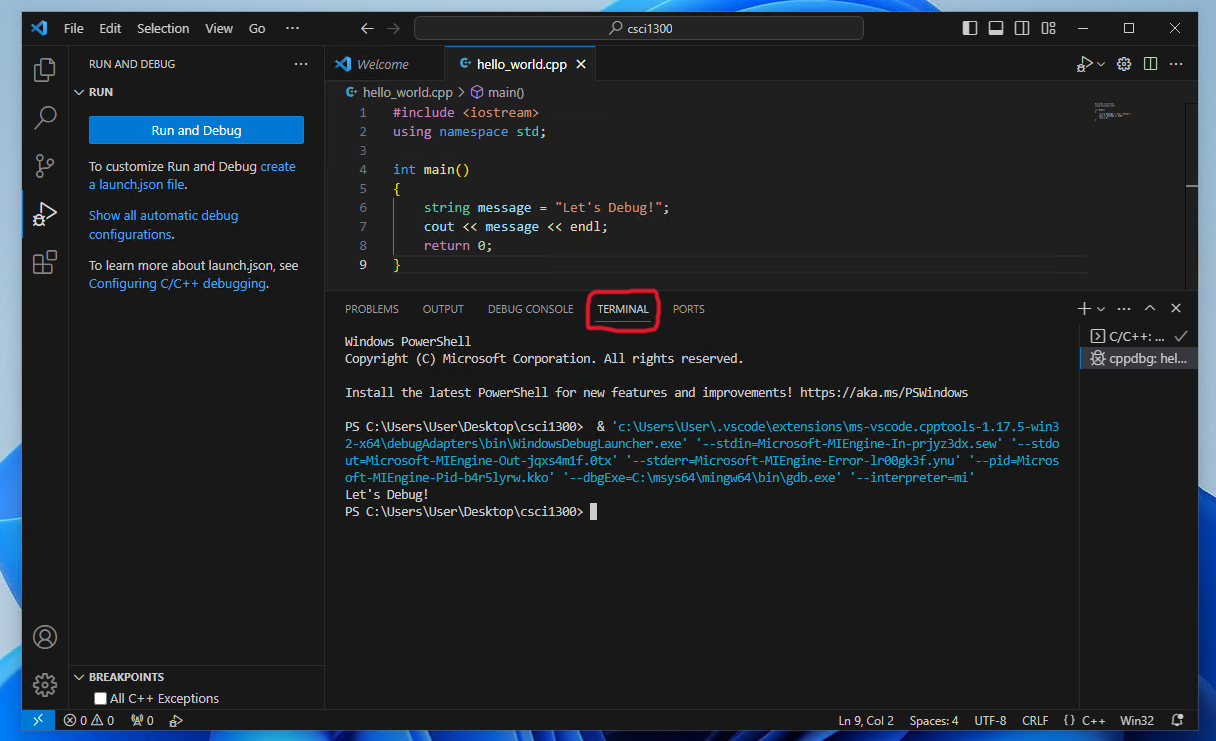
The result will be as shown below. For the dialog at the bottom right corner of the screen click “Not now”.

Click “TERMINAL” in the center of the screen. You will see the message in the terminal “Let’s Debug!”. At this point you have successfully setup and ran your debugger in VSCode. To make the debugger to the same compilation flags that we use, we will have to edit a configuration file called “tasks.json”.

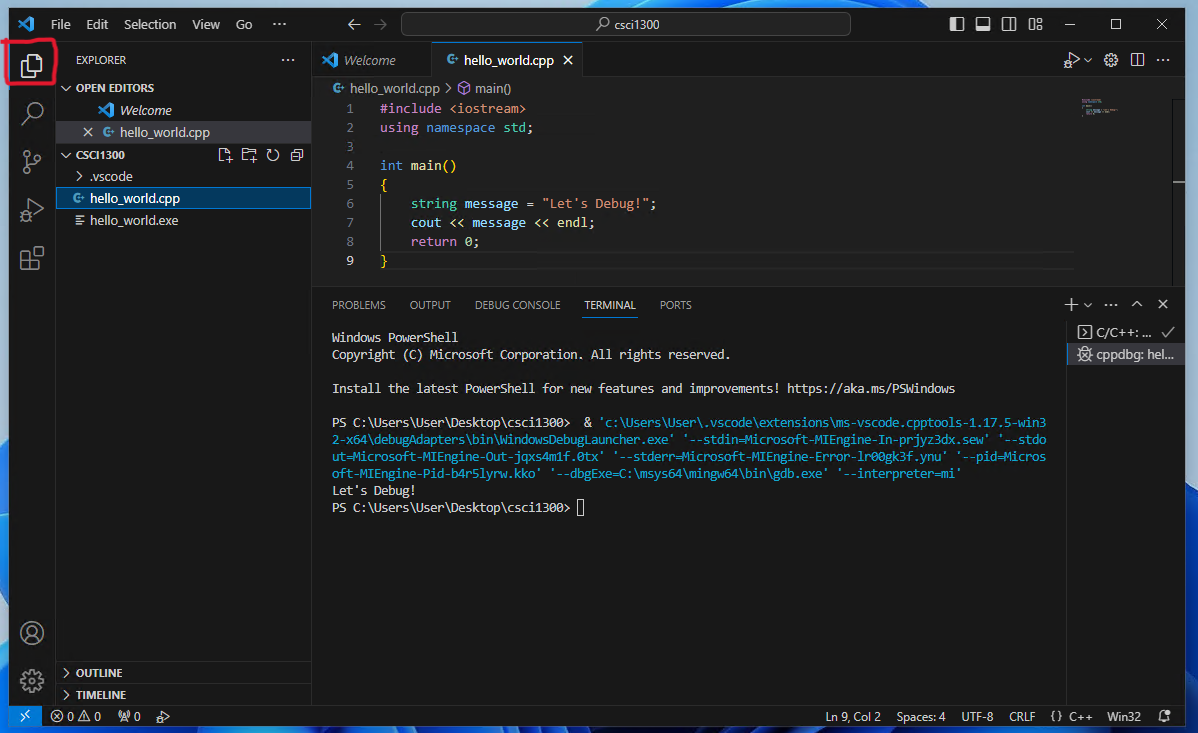
Navigate back to the file explorer pane by clicking the first icon on the left pane. There will be a folder with the name “.vscode” created for you.

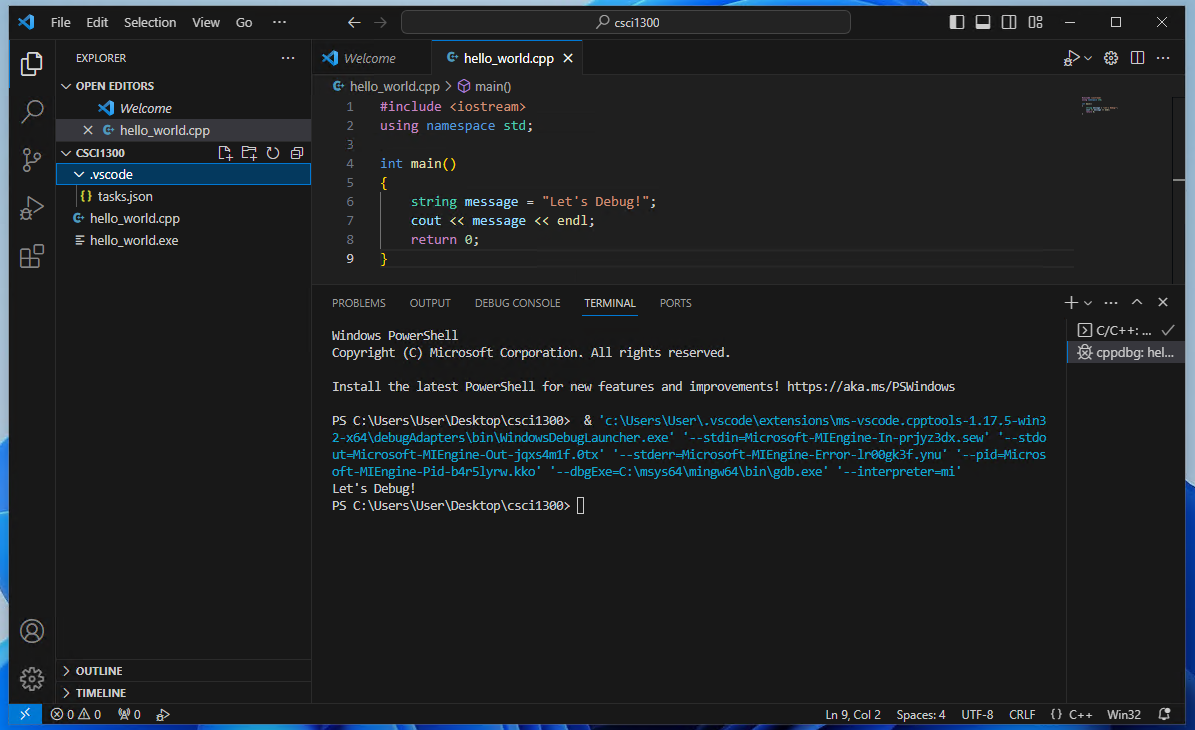
Click the folder to view the files inside. You will find “tasks.json” inside.

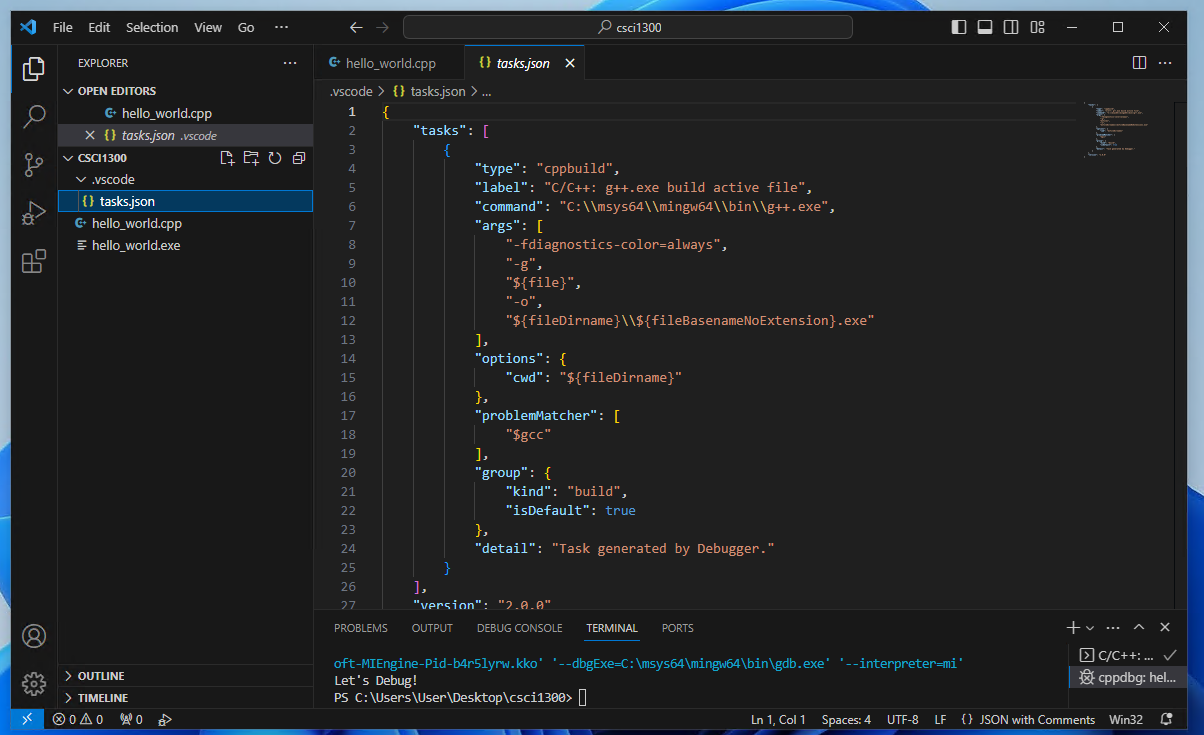
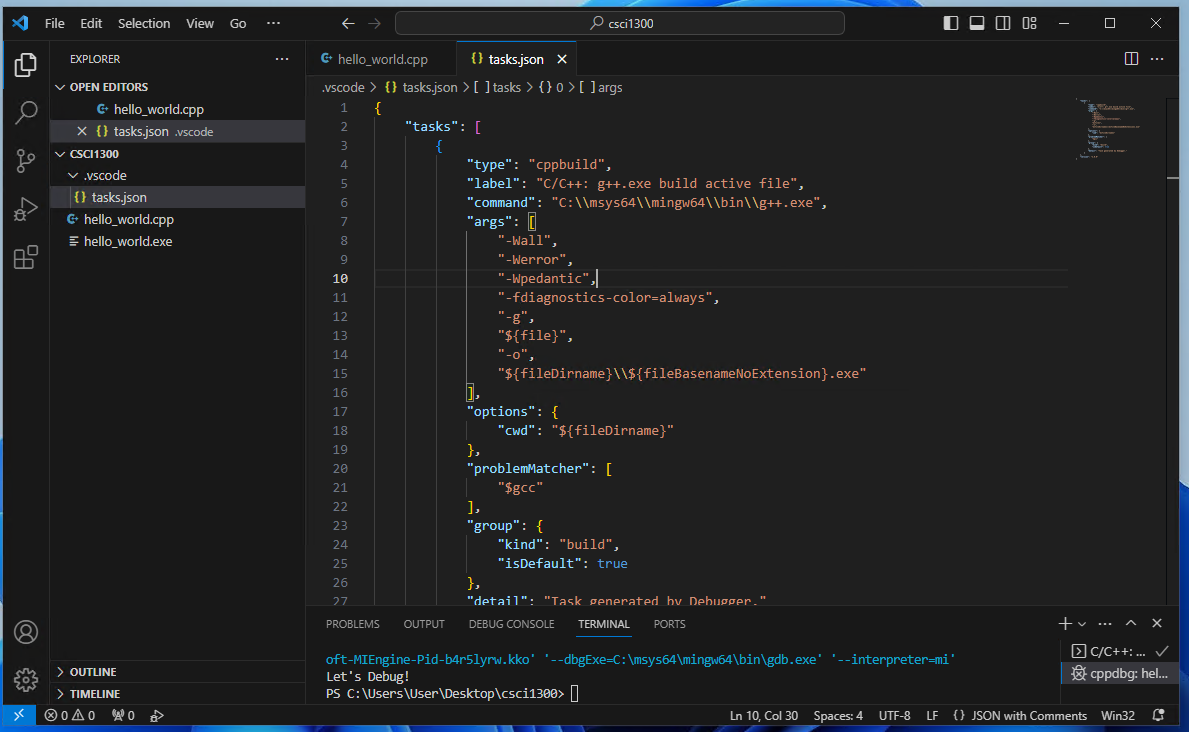
Open “tasks.json”. This is the configuration of your debugging task which include compilation commands.

Add the values -Wall, -Werror and -Wpedantic in the args section as shown below. Save the file after you have completed editing.

Step 5: Adding breakpoints
Breakpoints are line or specific code that we want to inspect. Once a breakpoint is reached during runtime, the program will pause for you to inspect the value of each variable. Once you are done inspecting that particular point, you may continue the program by pressing continue.
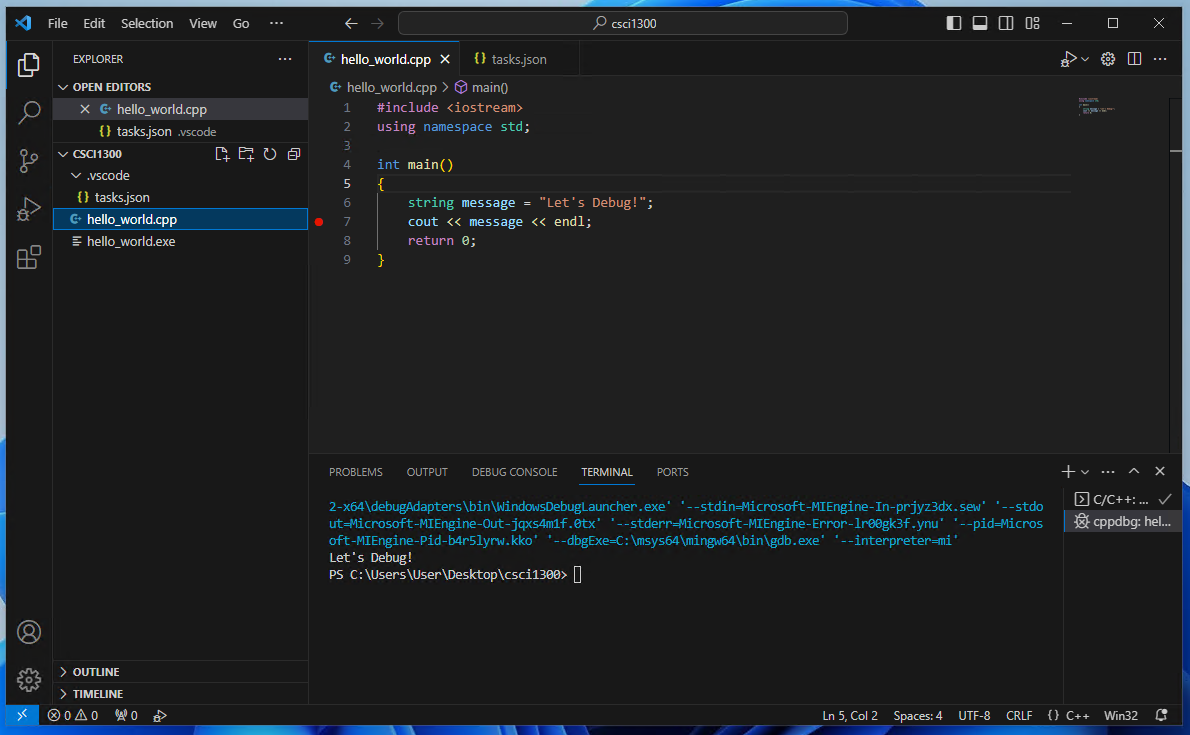
Navigate back to your cpp file by clicking the tab of you file at the center top of the screen. To add a breakpoint, hover your mouse over the line number of your code that you would like to inspect. The image below is selecting line 7. After clicking, the red dot will not disappear when you move your mouse away.
Selecting line of code

comapred to Breakpoint added to line of code

Now we can run the debugger by navigating to the debugging pane and clicking “Run and Debug” as in step 3 and 4.

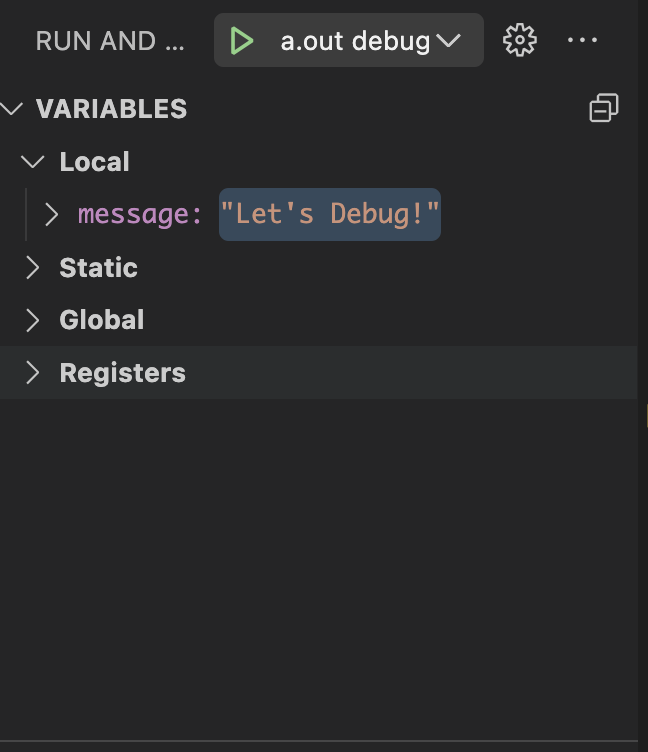
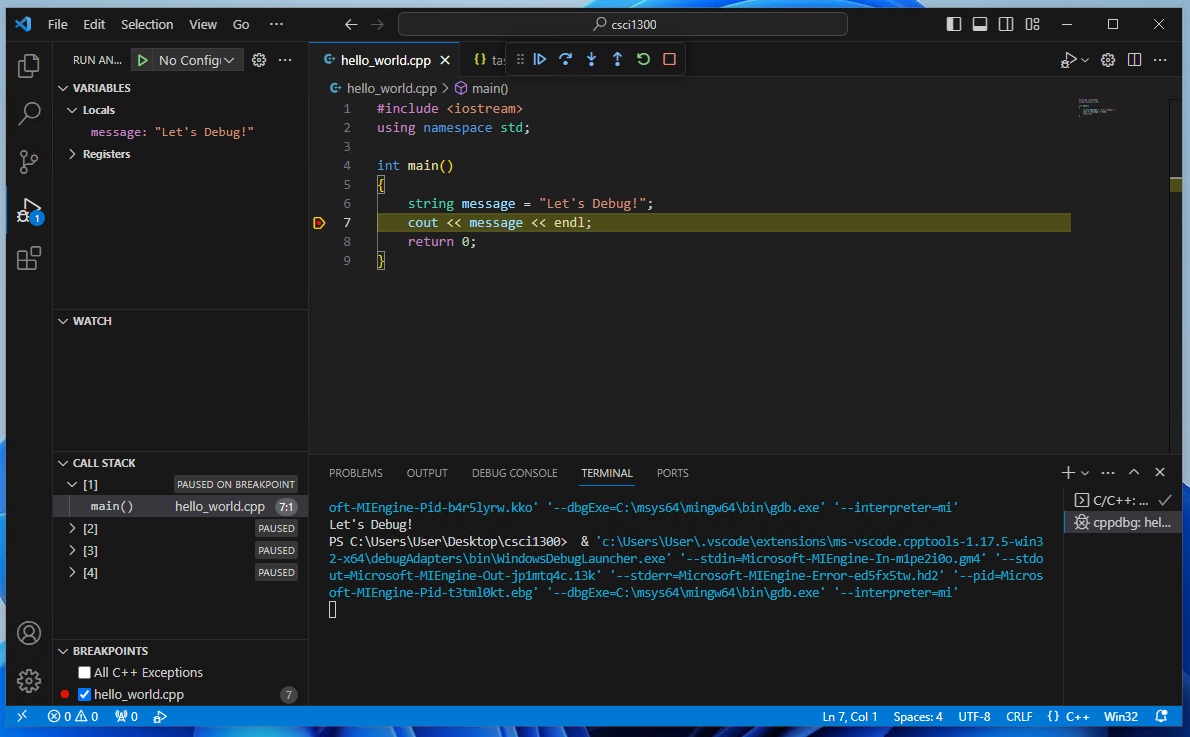
Notice that our program pauses at the line the breakpoint was added. There is also a list of variables on the left pane. For this instance, the variable “message” is being shown with the value “Let’s Debug!”. This is very useful when we have many variables in our program.

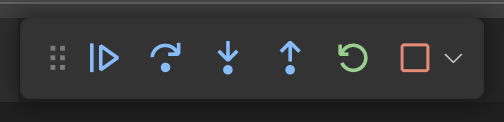
The menu to control the execution of your program looks like this:

The buttons, left to right, are as follows:
- Continue: go until the next breakpoint is encountered
- Step Over: go to the next line, skipping the details of functions
- Step Into: go to the next line, if necessary jumping into a function that is called
- Step Out: jump to the end of the function your are in, returning to wherever that function was called from
- Restart: start the program over from the beginning
- Stop: quit debugging
Most of the time you can do most of your debugging with just the Continue and the Step Over buttons as long as you have put breakpoints at all the points of your code you care about.
Mac Installation
MacOS users will use a debugger called lldb to debug their C++ code.
Step 1: Make a File
Write this code into a new file called hello\_world.cpp.
#include <iostream>
using namespace std;
int main()
{
string message = "Let's Debug!";
cout << message << endl;
return 0;
}
Step 2: Instal lldb
This is probably already installed on your computer. Lets double check and install it if we need to.
Open a terminal in vscode by clicking “Terminal > New Terminal” in your top bar. In your terminal type:
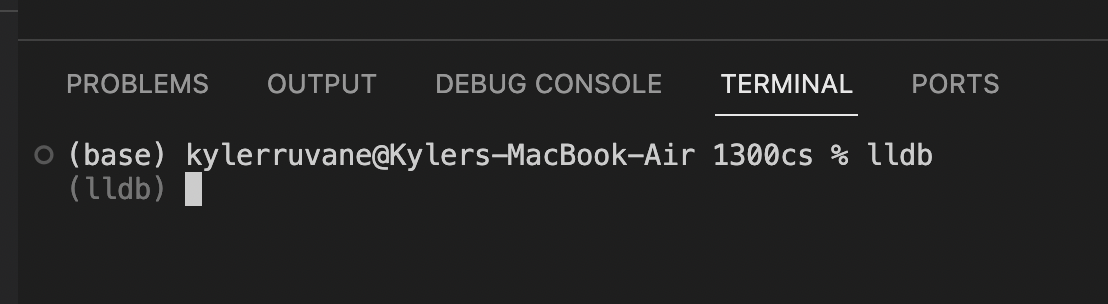
lldbIf it is installed you will see something like below.

You can exit this program by typing
exitIf it is not installed, your mac should prompt you if you want to install it. Say yes and go through the install. Verify it is installed by typing lldb in your terminal again and seeing the above screenshot.
Step 3: Install VSCode Extension: CodeLLDB
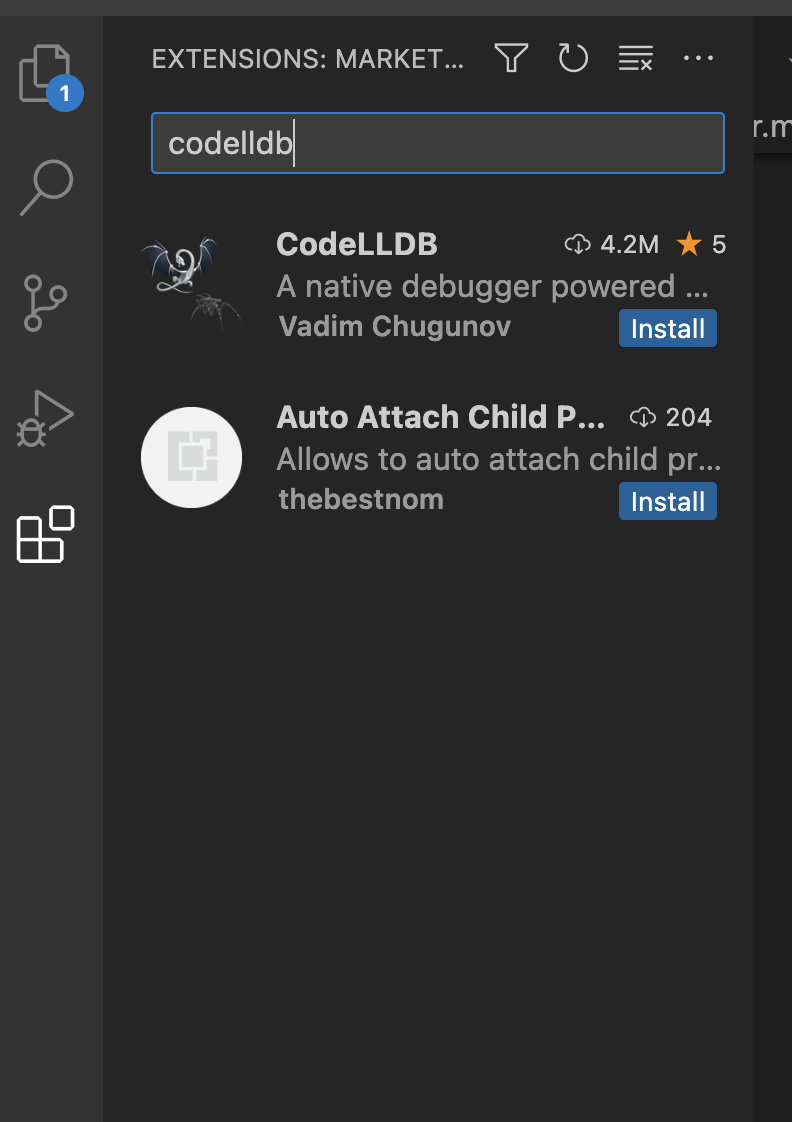
Open the extensions tab on the left of VS Code and Search “CodeLLDB” and click install for the top result shown below.

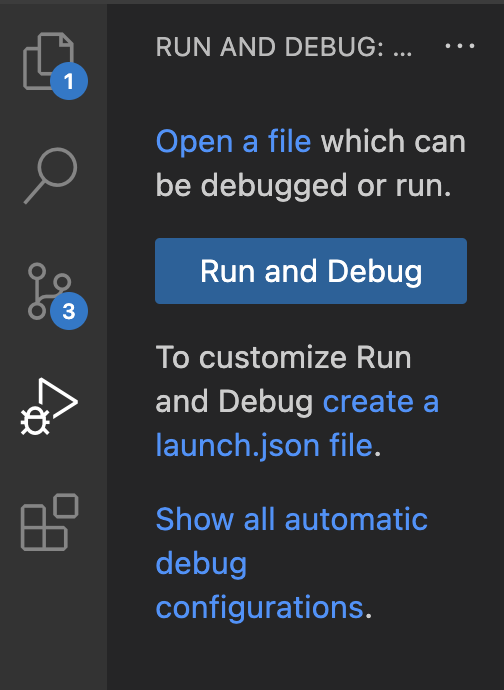
Step 4: Click the “Run and Debug” Tab
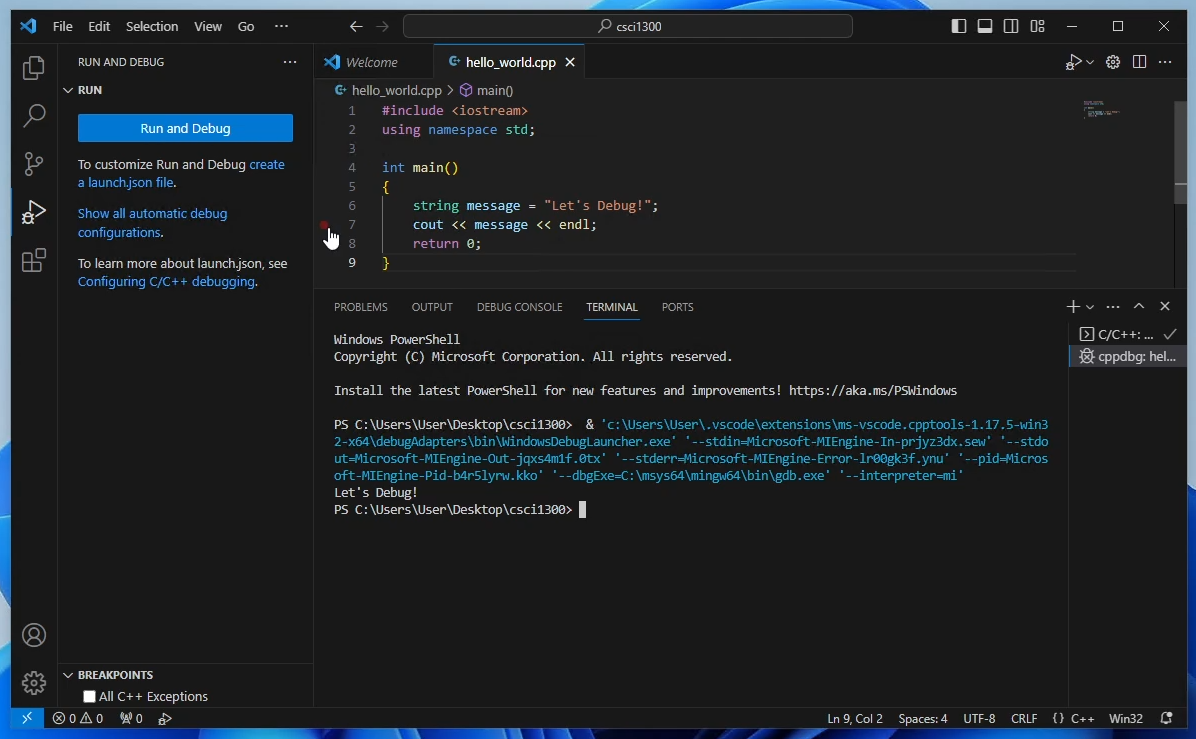
If this is the first time you are using this tab, it will look like this:

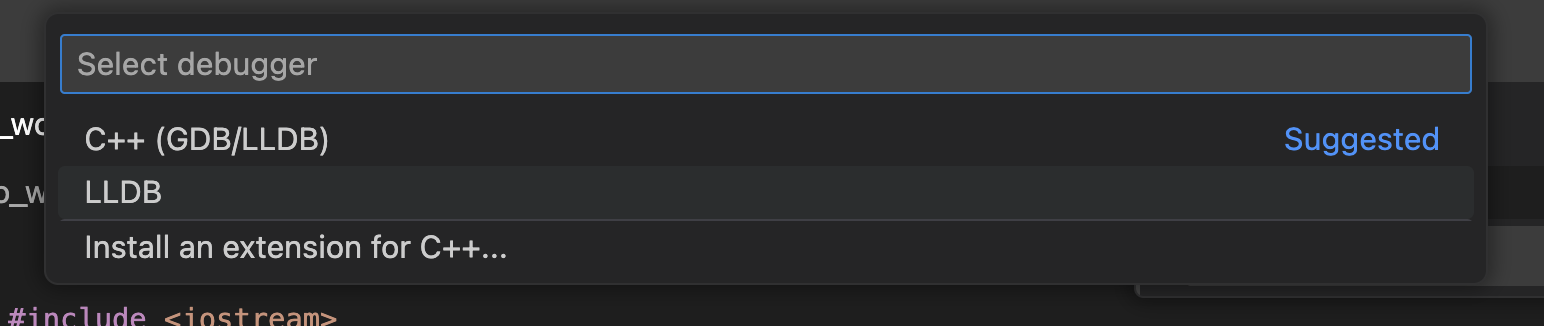
Press “create a launch.json file”, and then choose the second option “LLDB”.

This should open a new file called “launch.json”.

Delete everything in this file and replace it with:
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "a.out debug",
"program": "${workspaceFolder}/a.out",
"args": [ ],
"cwd": "${workspaceFolder}"
}
]
}Save the file with “Command + S” or “File > Save”.
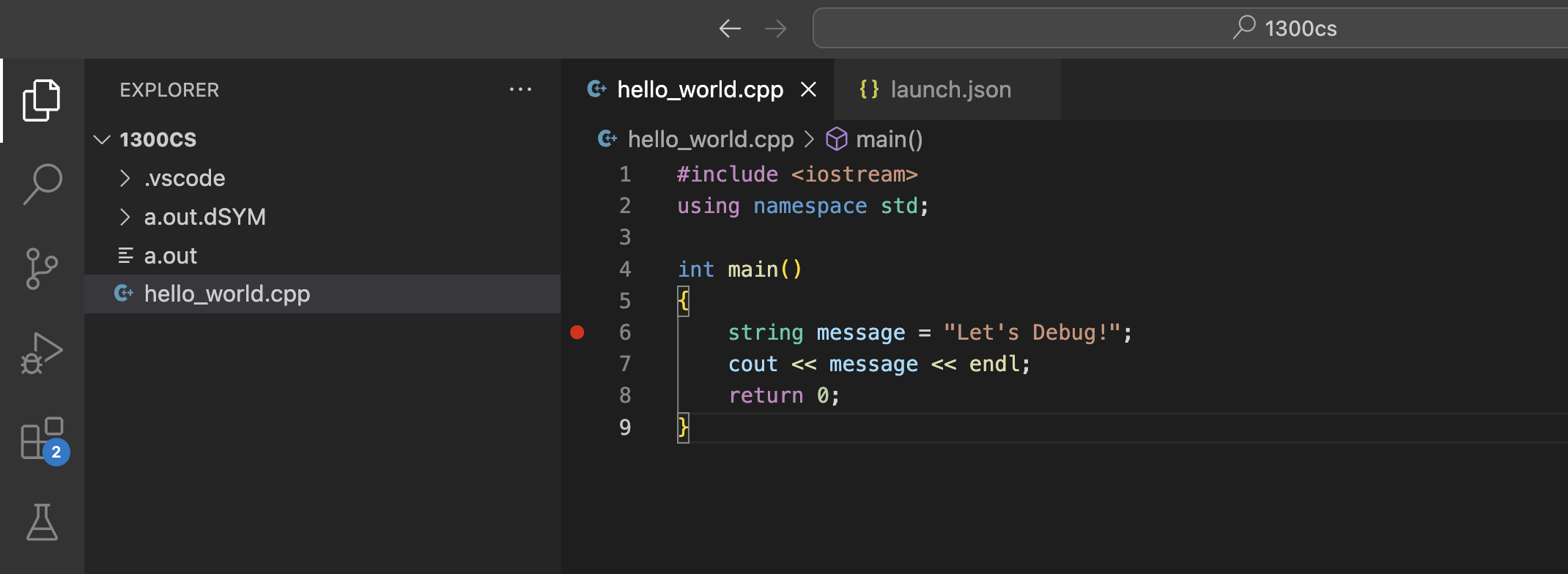
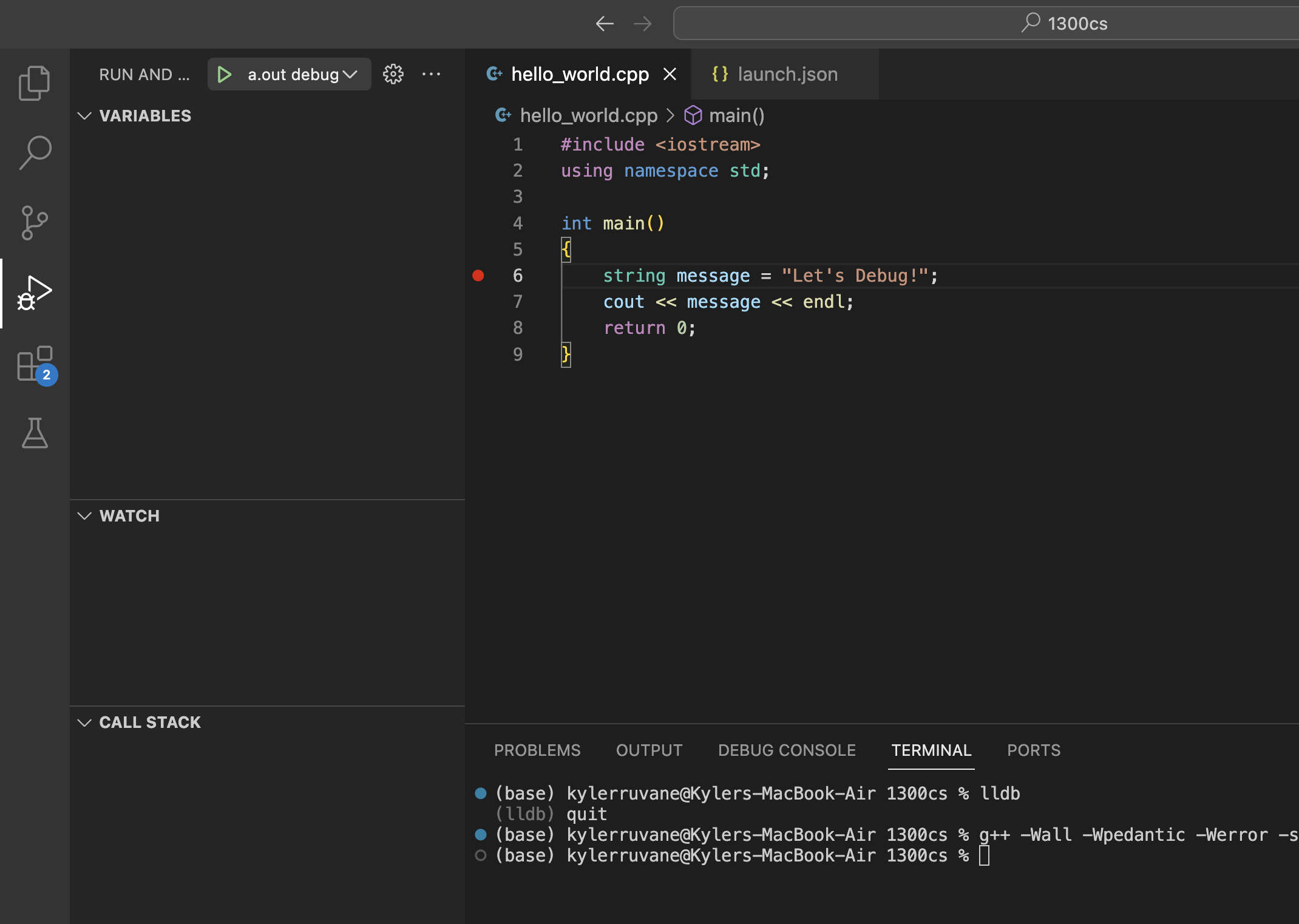
Step 5: Add Breakpoints to your Code
The red dot to the left of line 6 is a ‘breakpoint’. Add your own by hovering your mouse just to the left of the line number you want to add a breakpoint to.

Step 6: Compile Your Code with -g
In your terminal type
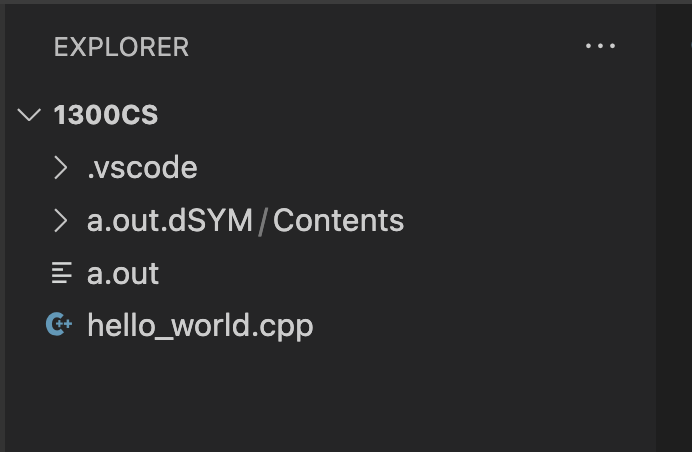
g++ -Wall -Wpedantic -Werror -std=c++17 -g hello_world.cppNote we have added the flag -g which tells the compiler to do extra stuff so we can debug the program. You should now see an a.out file and an a.out.dSYM folder.

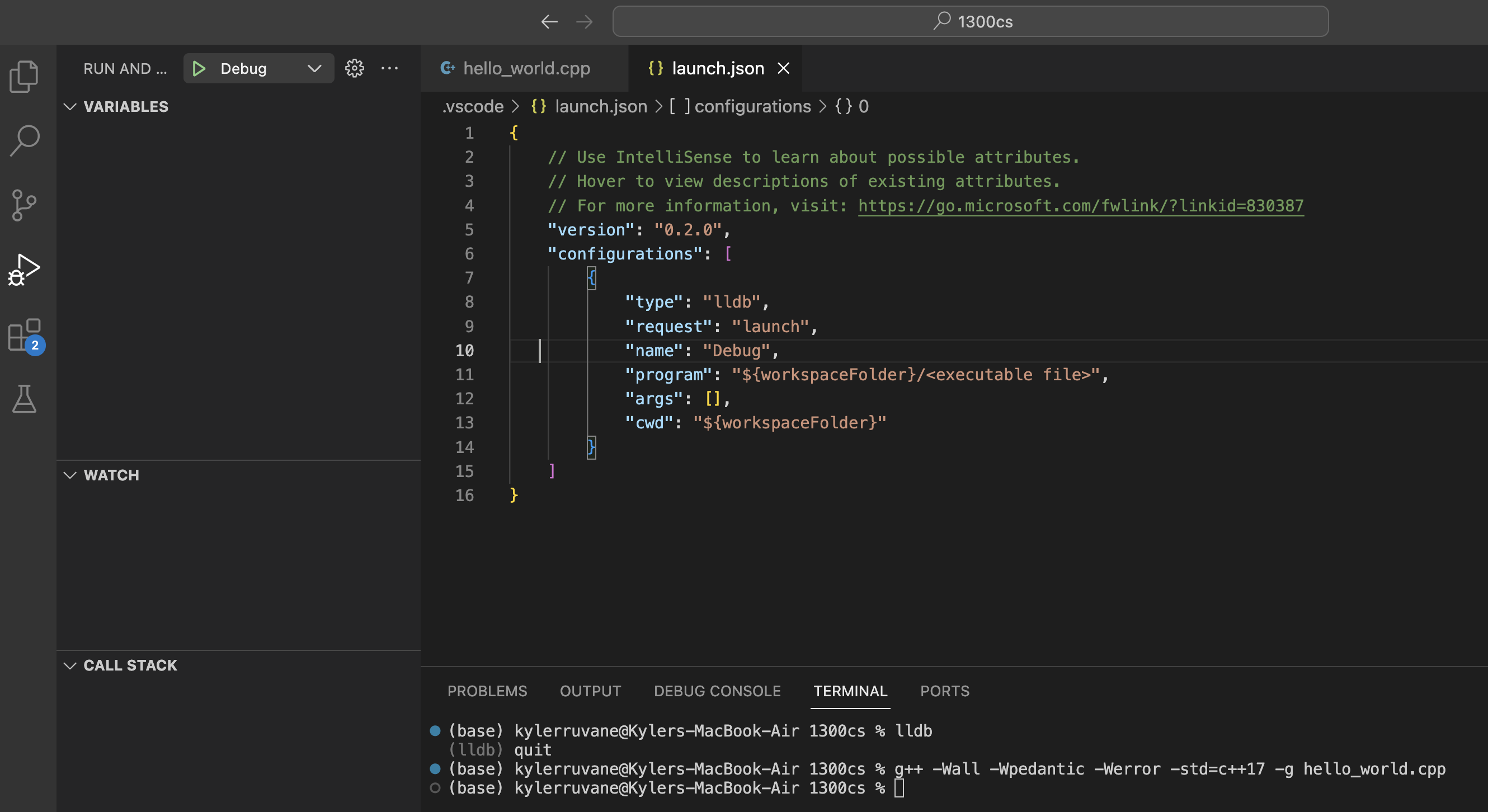
Step 7: Press the “Run and Debug” tab
This is the sideways triangle with a lady-bug on it.

Step 8: Press the “a.out” Green Triangle Button
You are now debugging!

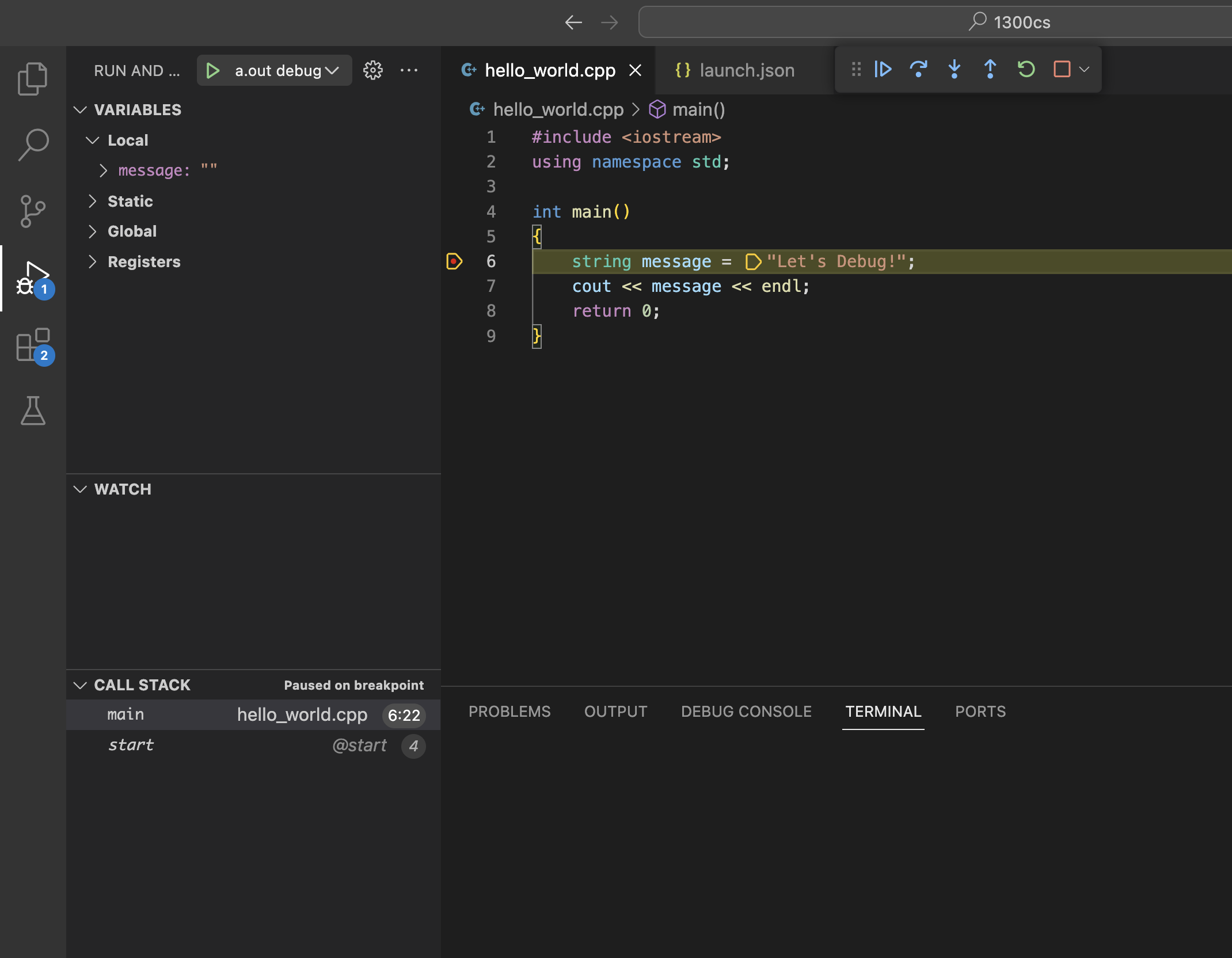
Step 9: Control Your Program Live
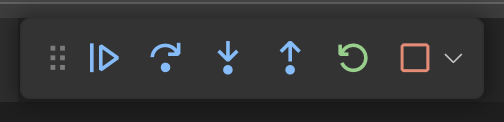
Your program will have paused at the first breakpoint it encountered, highlighting the line it is stuck on. Use the control panel to slowly walk through your code execution. The control panel looks like this:

The buttons, left to right, are:
- Continue: go until the next breakpoint is encountered
- Step Over: go to the next line, skipping the details of functions
- Step Into: go to the next line, if necessary jumping into a function that is called
- Step Out: jump to the end of the function your are in, returning to wherever that function was called from
- Restart: start the program over from the beginning
- Stop: quit debugging
Most of the time you can do most of your debugging with just the Continue and the Step Over buttons as long as you have put breakpoints at all the points of your code you care about.
What Should I Look For?
The most important two pieces of information you get from debugging is 1. What lines of code are being executed when I run it and 2. What are the values of my variables during execution.
For 1. you can see this in the main .cpp file with the active line being highlighted yellow.
For 2. you can see this in the left panel where all of your in-scope variables will be listed with their value. You can see how their value changes as you step through the program execution.